はじめに
こんにちは、やまてつです。
私が2013年頃にトレンドアフィリエイトを実践していた際に使用していたテンプレートが「リファインSNOW2」でした。
当時はまだレスポンシブWebデザインに対応しているテンプレートがあまりなく、大変重宝したことを覚えています。
このテンプレートのお陰で簡単な初期設定をある程度行うだけでテンプレートに関する作業は完了し、あとはトレンドアフィリエイトの記事を積み重ねていくだけでどんどんGoogle Adsenseからの報酬が積み上がっていきました。
SEOとデザインの両方に優れたテンプレートであったことを思い出します。
そして今回、私にネットビジネスで数多くの恩恵をもたらしてくれたリファインSNOW2の後継である、ALPHA2 WordPress Themeテンプレート(以下、Alpha2(アルファ2)テンプレートと呼びます。)がリリースされました。
昔から使いやすかったテンプレートが今回のリリースでさらに使いやすく、デザイン性も向上しました。
以下に、私自身がこのAlpha2(アルファ2)テンプレートを実際に利用して感じたレビューを詳細にご紹介したいと思います。
ポイント1:6種類の豊富なデザインをボタンひとつで変更できる
Alpha2テンプレートでは、オプション画面で6種類のデザインを選択することができます。
操作画面

デザインパターン
 |
 |
 |
 |
 |
 |
デザインが豊富であるため、同一内容のサイトでもかなり違って見えます。
また通常のテンプレートであれば、テンプレートのデザインを切り替えるためにはデザインごとにサーバーにテンプレートをアップロードしなければなりません。
しかしAlpha2テンプレートの場合ボタン一つででデザインが切り替えられるため、無駄なアップロード作業がなくなるというメリットがあります。
ポイント2:コンテンツのレイアウトが簡単に変えられる
Alpha2テンプレートでは、トップページとアーカイブページの表示を4種類選択することが可能となっています。
設定は以下のオプション画面でボタン一つで変更できます。
設定画面

トップページの種類別表示例
 |
 |
 |
 |
この機能により、大変個性的なトップページ及びアーカイブページを作成することが出来るのです。
ポイント3:サイトのカラムレイアウトを細かく設定変更が出来る
これまでのテンプレートでは、同一のサイトでサイトのカラムを変更することは困難でした。
しかしAlpha2テンプレートでは、トップページ、アーカイブページ、投稿ページ、固定ページの4種類のページのレイアウトを個別に変更できます。
カラムの種類は、3カラム、2カラム左、2カラム右、1カラムの4種類が選べます。
設定画面

そのため、同一のサイトで以下のような設定を行うことが可能です。
- トップページ: 3カラム
- アーカイブページ: 2カラム右
- 投稿ページ: 1カラム
- 固定ページ: 2カラム左
設定後の画面表示例
 |
 |
 |
 |
特に一般的なWordPressのテンプレートにおいて、1カラム表示できるものがあまりないためかなり重宝するはずです。
ポイント4:サイトカラーをどんな色にも変更できる
Alpha2テンプレートの前身であるリファインシリーズはどのようなカラーの設定も行うことが出来るという画期的なテンプレートでした。
当然ながら、Alpha2テンプレートも好きな色に自由に設定することができます。
設定画面
基本色1ではサイト全体の色を指定できます。
基本色2では矢印アイコンなどの装飾パーツの色を指定できます。
リンク色ではハイパーリンクの色を指定できます。

設定画面の欄をクリックすると色を見ながら簡単に指定できます。

サイトの色を変更することで、自分の構築するサイトの内容に適した色にカスタマイズすることが出来るのです。
ポイント5:ソーシャルボタンをプラグインを入れなくても表示可能
これまではWordPressのテンプレート上でソーシャルボタンを表示するためには、別途プラグインをインストールする必要がありました。
しかしAlpha2テンプレートでは、オプション画面上で簡単に記事の最下部の位置に好きなソーシャルネットワークのボタンを表示させることができます。
設定画面

ソーシャルボタンの表示例

ポイント6:アイキャッチ画像の表示位置を変更出来る
これまでのテンプレートでは、アイキャッチ画像の位置を変更するためには直接ソースコードを修正することが当然でした。
しかしAlpha2テンプレートではオプション画面上でボタン一つで表示位置を変えることができます。
アイキャッチ画像の表示させる位置として、右表示、左表示、中央表示、非表示の4種類を選択できます。
また、トップページ、アーカイブページ、投稿ページ、固定ページの4種類でそれぞれ異なる設定を行うことが可能です。
設定画面

アイキャッチ画像の表示例
 |
 |
 |
 |
ポイント7:部品及び調整スタイルシートが簡単に設定が行えるようになった
これまでもリファインシリーズのテンプレートは装飾パーツや記事の調整のためのパーツは数多く用意されていました。
Alpha2テンプレートはさらに豊富になり、なおかつ簡単に挿入を行うことが出来るようになりました。
例えば購入するボタンを記事に挿入する場合、記事の作成画面にある部品ボタンをクリックします。

次に色や表示する文字を設定してOKボタンをクリックします。

すると簡単に記事内に装飾パーツが表示されます。

これまでであれば、装飾パーツの表示されているページに移動して、必要となるソースコードをコピーし貼り付ける必要がありました。
しかしこの機能のお陰で簡単に記事作成が行えるようになりました。
ポイント8:テンプレートの自動バージョンアップが可能
Alpha2テンプレートでは専用プラグインが用意されているため、テンプレートがバージョンアップされた場合でも、自動的に更新を行ってくれるようになっています。

この機能により、煩わしいバージョンアップの度のテンプレート更新作業が一切必要なくなります。

ポイント9:サイトの全体幅&サイドバー幅を自由に変更可能
これまでであればテンプレートのサイトの全体幅やサイドバーの幅を変更するためには自分で数値計算をして設定変更をする必要性がありました。
しかし厳密な数値計算と正しい設定を行わないとサイトデザインが崩れてしまうという問題がありました。
そのため、やまてつから特定のテンプレートを購入してくれた方には特典としてテンプレートの幅を自動計算してくれるプログラムを提供していました。

◆サイトの幅の数値を自動計算してくれるプログラム
しかしAlpha2(アルファ2)テンプレートでは管理画面上で簡単に数値設定が出来るようになりました。

◆数値を変更するだけでサイズ変更が可能
これにより好きなサイトの幅でサイトを設定することが出来るようになりました。
ポイント10:WordPress版と同じデザインのSIRIUS版が特典として付いてくる
通常はWordPressのテンプレートと言えば、当然WordPress版のみが利用できます。
しかし、Alpha2(アルファ2)テンプレートは特典としてWordPress版と同じデザインでHTMLサイト作成ツールのSIRIUSで使用できるテンプレートが付いてきます。
私が最もメリットが大きいと思ったのがこのSIRIUS版があるという点です。
SIRIUS用にデザインされたテンプレートは、SIRIUSをアフィリエイトする際に特典としてのみ付けることができます。
しかしAlpha2(アルファ2)テンプレートはSIRIUSの開発者が独自にSIRIUS版の作成を許可した貴重なテンプレートなのです。
サイトアフィリエイターにとっては大変重宝することは間違いないと思います。
レビューのまとめ
ここまでAlpha2(アルファ2)テンプレートの詳細な解説をおこなってきました。
結論から言うと、Alpha2(アルファ2)は購入すべきかどうかと言えば、私としては十分におすすめできるテンプレートであると自信を持っておすすめできます。
これはこれまでに数多くのテンプレートを利用してきた経験から言えることです。
テンプレートの命ともいうべきSEO対策が詳細に行うことができことは言うまでもなく、特典としてSIRIUS版のテンプレートがついてくるということが大きなポイントです。
ぜひ、Alpha2(アルファ2)テンプレートを活用してネットビジネスにご活用いただきたいと思います。
購入者限定特典
やまてつよりAlpha2(アルファ2)テンプレートをご購入いただいた方には以下の特典をお渡しいたします。
特典1.Alpha2(アルファ2)テンプレートのSEO効果を最大限に引き出すための設定方法を伝授!
Alpha2(アルファ2)テンプレートの基本設定を行うだけでも効果的にSEO効果を発揮することはできます。
しかし、サイトアフィリエイトやトレンドアフィリエイトなどのライバルが多いジャンルで勝負する場合には、さらに効果的にサイト構築を行う必要があります。
そこで、Alpha2(アルファ2)テンプレートが本来持っているSEO効果を活用するための設定方法をお教えいたします。
このマニュアルはAlpha2(アルファ2)テンプレートでサイトを構築する場合に必ず必要となる知識についてまとめたものですので、ぜひご活用ください。
(※再配布不可)
特典2.Google Adsense広告のクリック率を向上させる最適な設置場所を伝授!
特にトレンドアフィリエイトでサイト構築をして報酬額を上げる場合に、Google Adsense広告の設置する場所というものは大変重要になります。
トレンドアフィリエイトを実践していて思うように結果が出せていない方のサイトを見ると、Google Adsense広告の設置位置が適切で無いことが非常に多いと感じています。
トレンドアフィリエイトの報酬の多くがスマートフォンユーザーからであるという事を考えた場合、Google Adsense広告の表示位置をパソコンとスマートフォンの両方で最適な位置に表示させる位置に設定する必要があるのです。
そこで、Alpha2(アルファ2)テンプレートの機能と特性を十分に理解した上で、こ私がこれまでにGoogle Adsense広告で報酬を効果的に上げてきたGoogle Adsense広告の最適な設置場所を伝授したいと思います。
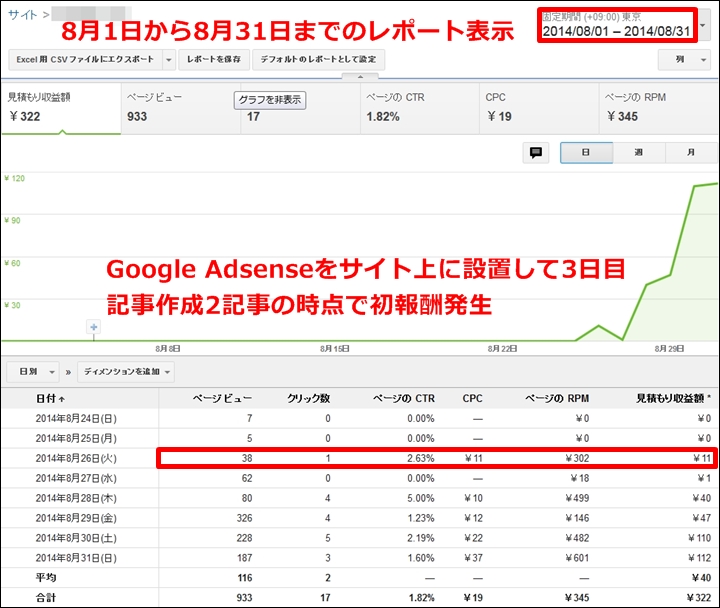
実際に今回伝授するGoogle Adsenseの設置は「リファインSNOW2」を利用した場所でトレンドアフィリエイトを実践し、わずか2記事目で初報酬を発生させることができています。

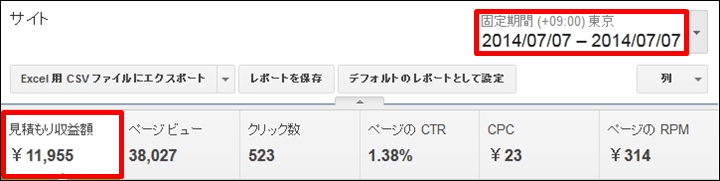
また、日給1万円以上も達成できています。

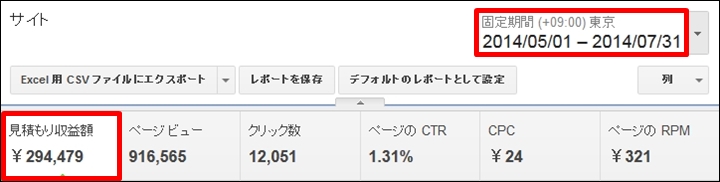
さらには、このひとつのサイトでわずか3ヶ月間で約30万円ほどの報酬額が発生していることがお分かりいただけると思います。

(※再配布不可)
特典3.端末に最適化されたGoogle Adsense広告サイズの自動切替表示方法を伝授!
2015年4月末頃から、Googleではモバイル端末に最適化されていないサイトに対して検索結果を下げるという試みをはじめました。
一般的に、「モバイルフレンドリー対策」と言われているものです。
当然、Google Adsense広告コードをサイトに掲載している場合にも、サイトからはみ出さないサイズで設定する必要があります。
例えば、パソコン画面で表示した場合に以下の図のようにGoogle Adsense広告画像が表示されたとします。

通常であれば、Google Adsense広告コードは固定サイズで表示されます。
そのため、レスポンシブWebデザインに対応しているAlpha2(アルファ2)テンプレートを利用していても、残念ながらスマートフォンなどの小さい画面で表示した場合にはGoogle Adsense広告コードがはみ出して表示されてしまいます。
つまり結果として、モバイル端末で表示した際の検索順位結果が低下してしまうことが起こりえます。

また、最近では広告にもレスポンシブで自動リサイズできるものもありますが、横幅は自動的にリサイズされるものの、高さがあまりないことでクリック率が思うように上がらないという問題点があります。
しかし、あるソースコードを組み込んであげるだけで、どのような画面サイズのモバイル端末で表示しても自動的に最適なGoogle Adsense広告サイズを選択しつつ、レスポンシブの広告では不足している高さも維持したまま表示させることが可能となります。

このGoogle Adsense広告サイズを自動切り替えして表示させるための方法をご説明します。
(※再配布不可)
特典4.Alpha2(アルファ2)でフッター位置に追尾型画像リンクを設定する方法を伝授!(SIRIUS版)
Alpha2(アルファ2)テンプレートのフッター位置に、自動追尾する画像の表示とその画像に対して好きなURLリンクを設定する方法をお教えいたします。
例えば、以下の画像をフッター位置に表示させます。

以下の図のように、サイトをスクロールさせてもフッター位置に常に画像を表示させることが出来ます。

また、スマホ表示させた際にも自動的に画像サイズの最適化を行う設定も行えます。

この設定を行うことで、お好きな画像とリンク先を設定することが可能となります。
これにより、
などに活用可能となります。
(※再配布不可)
特典5.YouTube動画のサイズ自動最適化設定方法を伝授!(SIRIUS版)
Alpha2(アルファ2)テンプレートのWordPress版にYouTube動画を掲載した場合には、自動的にサイト幅に合わせて自動リサイズされるためはみ出すことはありません。
しかし、Alpha2(アルファ2)テンプレートのSIRIUS版にYouTube動画を掲載した場合、残念ながら自動リサイズ機能がないためはみ出してしまうことがあります。
そこで、Alpha2(アルファ2)テンプレートのWordPress版と同様にSIRUS版でもYouTube動画が自動的にリサイズされて最適な大きさで表示されるようにするための設定方法を伝授したいと思います。
この設定を行うことで、以下の図のようにYouTube動画が自動リサイズされてはみ出すことが無くなります。

特にトレンドアフィリエイトなどのサイト構築において動画を利用することが非常に多いと思いますので、自動的にリサイズする設定は必須といえるでしょう。
(※再配布不可)
特典6.Alpha2テンプレートのサイトカラーを自由に変更する方法を伝授!(SIRIUS版)
レビューでもご説明したとおり、Alpha2(アルファ2)テンプレートには特典としてWordPress版と同じデザインのSIRIUS版テンプレートが付いてきます。
しかし、残念なことにWordPress版では好きな色を自由に設定できるにも関わらず、SIRIUS版では以下の7色しか設定されていません。
 |
 |
 |
 |
 |
 |
 |
||
せっかくWordPress版と同じデザインのテンプレートですので、SIRIUS版でも好きな色を設定したいと思われるはずです。
そこで、SIRIUS版でも以下の様に好きな色を設定する方法を伝授したいと思います。
以下の設定した色はあくまでも例であり、ご自身の好きな色を自由に設定できるようになります。
 |
 |
 |
 |
 |
 |
(※再配布不可)
特典7.記事内コンテンツの自動目次作成プログラムを伝授!(SIRIUS版)
WordPressを利用したテンプレートであれば、Table Of Contens Plusのような目次を自動で作成してくれるプラグインが存在しています。
しかし、SIRIUSのようなHTMLベースのテンプレートではこれらのプラグインは提供されていません。
そこで、やまてつが独自にAlpha2テンプレート(SIRIUS版)用に作成した自動目次作成プログラムをお渡ししたいと思います。
実は、この目次プログラムはこの特典サイトのトップ位置にも使用しているものになります。
このプログラムを利用することで、WordPress用テンプレートと同じように好きな位置に自動的に記事に関する目次を作成することができるようになります。

(※再配布不可)
特典8.サイドバーのアイコンの種類とカラーを自由に変更する方法を伝授!(WordPress版)
Alpha2テンプレートのサイドバーのアイコンは以下の図のように設定されています。
![]()
こちらのアイコンの種類とカラーを以下の図のように変更する方法を伝授いたします!
◆スマイルマーク(赤色)
![]()
◆指差しマーク(青色)
![]()
◆ハートマーク(ピンク色)
![]()
こちらの設定を行うことで、Alpha2テンプレートを使ったサイトをより個性的にすることが可能となります。
(※再配布不可)
特典9.スマホ閲覧時にグローバルナビをフッター位置に自動表示&自動追尾させる設定方法を伝授!(WordPress版)
Alpha2テンプレートではグローバルナビを設定している場合、PCで閲覧時にには以下の図のように常時表示されます。

しかし、スマホでサイトを閲覧した場合にはグローバルナビはMenuボタンをクリックしないと表示されません。

そのため、グローバルナビが簡単に閲覧できないため利便性が低下してしまいます。
そこで、最近主流となり始めたスマホ閲覧時にもグローバルナビをフッター位置に自動表示させる方法を伝授したいと思います!
この設定方法を行うことで以下の図のようにフッター位置にグローバルナビのメニューが常時表示されるだけではなく、サイトをスクロールしても自動追尾して表示されるようになります!!

この設定を行って、さらに利便性が高いサイトにしてほしいと思います。
(※再配布不可)
特典10.WordPress版及びSIRIUS版の両方で使用できるコンテンツスライダー機能の設定方法を伝授!!
Alpha2テンプレートではコンテンツスライダー機能は標準では搭載されていません。
しかし、今回ご紹介する方法を利用すれば以下の図のようにWordPress版とSIRIUS版の両方でコンテンツスライダー機能を表示させることができるようになります。
◆WordPress版

◆SIRIUS版

さらに、コンテンツスライダーの枠線色及び背景色も自由に設定できます。

以下のように3種類の動作も設定変更できます。
コンテンツ画像にURLを指定できますのでお好きなページに移動させることもできるようになります。
この設定を行ってアクセス数を伸ばしたいページへの誘導率を上げてほしいと思います!
(※再配布不可)
特典11.日付・カテゴリー・タグを非表示にするための設定方法を伝授!!
Alpha2テンプレートではトップページ及び個別ページの赤枠で囲まれた位置に日付・カテゴリー・タグが表示されます。
◆トップページ

◆個別ページ

こちらを以下の図のように、個別に非表示にすることもできますし、すべての項目を非表示にまとめて行うことができます。
◆トップページ

◆個別ページ

こちらの設定を行い、サイト構成に適した表示内容にしてほしいと思います。
(※再配布不可)
特典12.サイドバーに表示される画像位置を左右反転させるための設定方法を伝授!!
Alpha2テンプレートではサイドバーに画像を表示した場合、右側に表示される設定となっています。

こちらを以下の図のように、テキストと画像位置を反転させて表示させることが可能です。

こちらの設定を行って個性的なサイトを構築してほしいと思います。
(※再配布不可)
特典13.サイドバー及びパンくずリストにマウスオーバーした際に青色アンダーラインを表示させる設定方法を伝授!!
Alpha2テンプレートでは個別ページの場合にはリンクにマウスオーバーした際に青色アンダーラインが表示されます。

しかし、サイドバーに設定したリンクやパンくずリストにマウスオーバーしても以下の図のように変化がないため、リンクであることがわかりにくいという問題点があります。
◆サイドバー

◆パンくずリスト

そこで、マウスオーバー時に青色アンダーラインを表示させるための設定方法をお教えしたいと思います。
こちらの設定を行うことで、以下の図のようにリンクであることがわかりやすくなります。
◆サイドバー

◆パンくずリスト

こちらの設定を行ってサイト訪問者の利便性向上を図って欲しいと思います。
(※再配布不可)
特典14.画像マウスオーバー時に画像をズーム表示させるための設定方法を伝授!!
Alpha2テンプレートでは画像をスタイリッシュに表示できますが、画像にリンクが設定されている場合であっても特にアクションはおこりません。

そこで、画像にマウスオーバーした際に画像をズームするアクションをさせるための設定方法をお教えしたいと思います!

アクションのイメージとしては、以下の画像にマウスオーバーしていただくと雰囲気が伝わるのではないかと思います。

また、トップページだけではなく投稿ページやサイドバーに設定しているウィジェットの画像も以下の図のようにマウスオーバー時にズームさせることができるようになります。
◆投稿ページの場合

◆サイドバーウィジェットの場合

◆サイドバーに独自に画像を設定している場合

こちらの設定を行ってサイト訪問者のリンクのクリック率向上の一助として活用して欲しいと思います。
(※再配布不可)
特典15.記事上部にもSNSボタンを表示するための設定方法を伝授!!
Alpha2テンプレートでは投稿ページの下部の1箇所にのみ、SNSボタンが表示されるようになっています。

こちらを以下の図のように、記事の上下2箇所に表示させるための設定方法を伝授したいと思います!

こちらの設定を行うことでよりSNSでの情報拡散の確率を高めていただければと思います。
(※再配布不可)
特典16.ヘッダーバナーを全ページに表示させるための設定方法を伝授!!
Alpha2テンプレートではヘッダーバナーを設定した場合、トップページにのみ表示される設定となっています。

そのため、投稿ページや固定ページなどを表示した場合には、以下の図のようにヘッダーバナーが非表示となってしまいます。

そこで、全てのページでヘッダーバナーを表示させるための設定方法を伝授したいと思います!

こちらの設定を行い、訪問者に対してサイトの印象を残すための効果を上げてほしいと思います。
(※再配布不可)
特典17.ヘッダーナビゲーションのアイコンに自由にカラーを設定するための方法を伝授!!
Alpha2テンプレートではヘッダーナビゲーションのアイコンにカラーが設定されていないため、大変シンプルなデザインとなっています。
![]()
そこで、以下の図のように個別のアイコンごとにお好きなカラーを設定するための方法を伝授したいと思います!
![]()
こちらの設定を行い、ヘッダーナビゲーションの視覚的な印象アップを向上させてほしいと思います。
(※再配布不可)
特典18.サイトタイトル及び説明文を非表示にするための設定方法を伝授!!
Alpha2テンプレートではヘッダー画像を設定した場合、サイトタイトルとサイト説明文が重なって表示されてしまいます。

サイトタイトルとサイト説明文は管理画面などから非表示にすることができないため、ヘッダー画像のみを表示させたくてもできないという問題が起こりえます。
そこで、以下の図のようにサイトタイトルとサイト説明文を非表示にするための方法を伝授したいと思います!
こちらの設定を行うことで以下の図のようにヘッダー画像のみを表示させることが可能となります。

こちらの設定を行い、自由にサイトタイトルとサイト説明文の表示・非表示を切り替えてお使いいただきたいと思います。
(※再配布不可)
特典19.Alpha2テンプレート(WordPress版)の文字サイズを自由に変更するための設定方法を伝授!!
Alpha2テンプレートでは管理画面などから文字サイズを変更することができません。
そこで、約80箇所以上のテキストの文字サイズを自由に変更するための設定方法を伝授したいと思います!
こちらの設定方法を利用することで個別に詳細な文字サイズを変更することもできますし、まとめて文字サイズを変更することができるようになっています。
◆例1.サイトタイトルの文字サイズを変更可能

◆例2.一括してウィジェットのタイトルの文字サイズを変更可能

こちらの設定を行い、自由に文字サイズを変更してサイト構築をしてほしいと思います。
(※再配布不可)
特典20.Alpha2テンプレート(WordPress版)の文字カラーを自由に変更するための設定方法を伝授!!
Alpha2テンプレートでは管理画面などから文字カラーを自由に変更することができません。
そこで、約130パターンの文字カラーを自由に変更するための設定方法を伝授したいと思います!
こちらの設定方法を利用することで個別に詳細な文字カラーを変更することもできますし、まとめて文字カラーを変更することができるようになっています。
◆例1.サイトタイトルの文字カラーを変更可能

◆例2.サイトタイトルにマウスオーバー時の文字カラーを変更可能

◆例3.サイト全体のウィジェットのタイトル文字カラーを一括して変更可能

◆例4.ヘッダーナビゲーションの文字カラーを変更可能

こちらの設定を行い、自由に文字カラーを変更してサイト構築をしてほしいと思います。
(※再配布不可)
さらに、あなたのアフィリエイト活動をさらに促進させるために以下のSEO対策済み無料ブログ用テンプレートをお渡しいたします。
テンプレート特典1.KAETENテンプレート
私自身がネットビジネスで脱サラ・独立を果たすことに大きく貢献してくれたテンプレートがこの初代「KAETEN」テンプレートです。
今回お渡しするテンプレートには、次の2つのデザインで全レイアウトパターンが計100種類があります。
・Mighty マイティー(様々なジャンルで使いやすい用途の幅が広いデザイン)
・Simplebiz シンプルビズ(ビジネスサイト・情報商材アフィリエイトなどに最適)
※この「KAETENテンプレート」にはfc2版とSeesaa版の2種類が付属します。そのうち、さくらサーバではSeesaa版がそのまま利用できます。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
両サイドバー | 変形 |
 |
 |
左サイドバー | 右サイドバー |
(※再配布不可)
テンプレート特典2.リプラLuster (FC2版)
無料ブログでアフィリエイトを実践することを目的として作成されたテンプレートになります。
このテンプレートは「FC2ブログ」対応版となっています。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
両サイドバー | 左サイドバー | 右サイドバー |
(※再配布不可)
無料ブログ用テンプレート以外に、WordPress用のSEO対策済みテンプレートもお渡しいたします!
テンプレート特典3.リファインSNOW
現在は入手困難となった、アフィリエイトサイト用に特化したWordPressテンプレートになります。
最新のSEO技術を取り入れており、アフィリエイトに最適化されているのが特徴です。
 |
 |
 |
(#000000) | (#0000FF) | (#008000) |
 |
 |
 |
(#000080) | (#FFC0CB) | (#800080) |
 |
 |
 |
(#336699) | (#FF0000) | (#FFFF00) |
 |
 |
両サイドバー | 右サイドバー |
(※再配布不可)
テンプレート特典4.Unlimited Template 「THE STAR」
ブログ・メルマガアフィリエイトの王道商材である、「Unlimited Affiliate」のインフォ侍さんプロデュースのWordPress用テンプレートです。
アフィリエイトに最適化されたテンプレートとなっており、アクセスアップの向上が見込めます。
 |
 |
 |
 |
 |
 |
 |
 |
 |
両サイドバー | 左サイドバー | 左サイドバー |
(※再配布不可)
そしてさらには、ランディングページやメルマガ登録ページに最適な以下のテンプレートもお渡しいたします!
テンプレート特典5.Unlimited Template 「THE NEXT」
アフィリエイト商品のレビューサイトやメルマガ登録用サイトの構築に最適な、Unlimited Template 「THE NEXT」をお渡しいたします。
このテンプレートは1カラムのHTML形式になりますが、レスポンシブWebデザインにも対応しており、「モバイルフレンドリー」対策に最適なテンプレートになります。
PCで表示した場合

iPadで表示した場合

iPhoneで表示した場合

また、カウントダウンタイマー機能やSNSボタン機能も付属しています。
カウントダウンタイマー機能

ソーシャルメディアとの連動

テンプレートの種類は、動画コンテンツと記事コンテンツを併用して活用するための「動画併用タイプ(TypeA)」と、動画コンテンツをメインで活用するための「動画メインタイプ(TypeB)」の2種類があります。
 |
 |
(TypeA) | (TypeB) |
テンプレートのカラーは以下の6種類から選択することが可能です。
 |
 |
 |
 |
 |
 |
(※再配布不可)
そしてさらに、Alpha2(アルファ2)テンプレートの購入者にはやまてつ独自のサポート特典もお付けいたします。
サポート特典1.メール無制限サポート

購入者の方には、「メール無制限サポート」をお付けします。
「Alpha2(アルファ2)テンプレート」に関する疑問や不明な点などについて、何回でもメールにてサポートいたします。
サポート特典2.独自特典の継続的追加及びお渡し

やまてつよりAlpha2(アルファ2)テンプレートをご購入頂いた方とのご関係は、購入してもらったらそれでおしまいということにはなりません。
実際にAlpha2(アルファ2)テンプレートをご利用いただいて、皆様から頂いた問い合わせや要望に出来るだけご対応して、独自特典の形で継続してお渡しをしていきます。
「Alpha2(アルファ2)テンプレート」購入時の注意点
「Alpha2(アルファ2)テンプレート」をご購入の場合、インフォトップの自動特典送付機能を使い、特典をお渡ししますので、特典請求メールを送って頂く必要はございません。購入後、インフォトップのアナウンスに従って特典をダウンロードしてください。
ただし、決済画面にて下記の図の赤枠で囲まれた部分のように、必ず「特典紹介者項目」の表示があることを確認してからお申し込みください。この表示がない場合は特典をお渡しすることができません。

また、ご購入者の方でやまてつからせっかくAlpha2テンプレートを購入されたにも関わらず、特典をお受け取りになっていない方がいらっしゃいます。
やまてつからの特典を受け取るためには、インフォトップからAlpha2テンプレートをダウンロードするページの下の位置にサイトをスクロールしていただくと特典受取り用のPDFをダウンロードして登録をしていただくことで受け取れます。

Alpha2テンプレートを購入されてから14日以内でないと、やまてつからの特典申請用PDFをダウンロードできない仕組みとなっていますので、十分にご注意ください。



